
作品背景
轉帳是現今發展相當成熟,且廣為使用的金融服務。不過相較於銀行的轉帳功能,電子支付的轉帳功能則是近年較新的發展,尤其是近期開放的跨機構轉帳服務,讓各家業者的金流能夠互相流通。本次作品介紹了我在電子支付產品裡如何進行轉帳的設計迭代過程,以及我如何運用 UX 與使用者角度優化介面,並將跨機構轉帳的流程與架構梳理並呈現。
我的角色
我負責了競品分析、資訊架構重整、Wireframe 設計、Mockup 繪製與 Prototype 測試。(另也負責處理產品規格書)
競品分析
首先將自己體驗過的各家業者轉帳功能,進行初步的評比分析。下方以街口支付、Line Pay 和國泰網銀為比較分析。



最初版本的設計
在根據上述的競品流程分析後,我認為網銀的轉帳架構是最常見的,所以應該用網銀的Tab Bar 分類做架構的基礎,將轉帳區分為「一般轉帳」「好友轉帳」與最近轉帳。於是就有了以下的介面 (此階段我主要負責 UX Wireframe 繪製與 Prototype 設計)

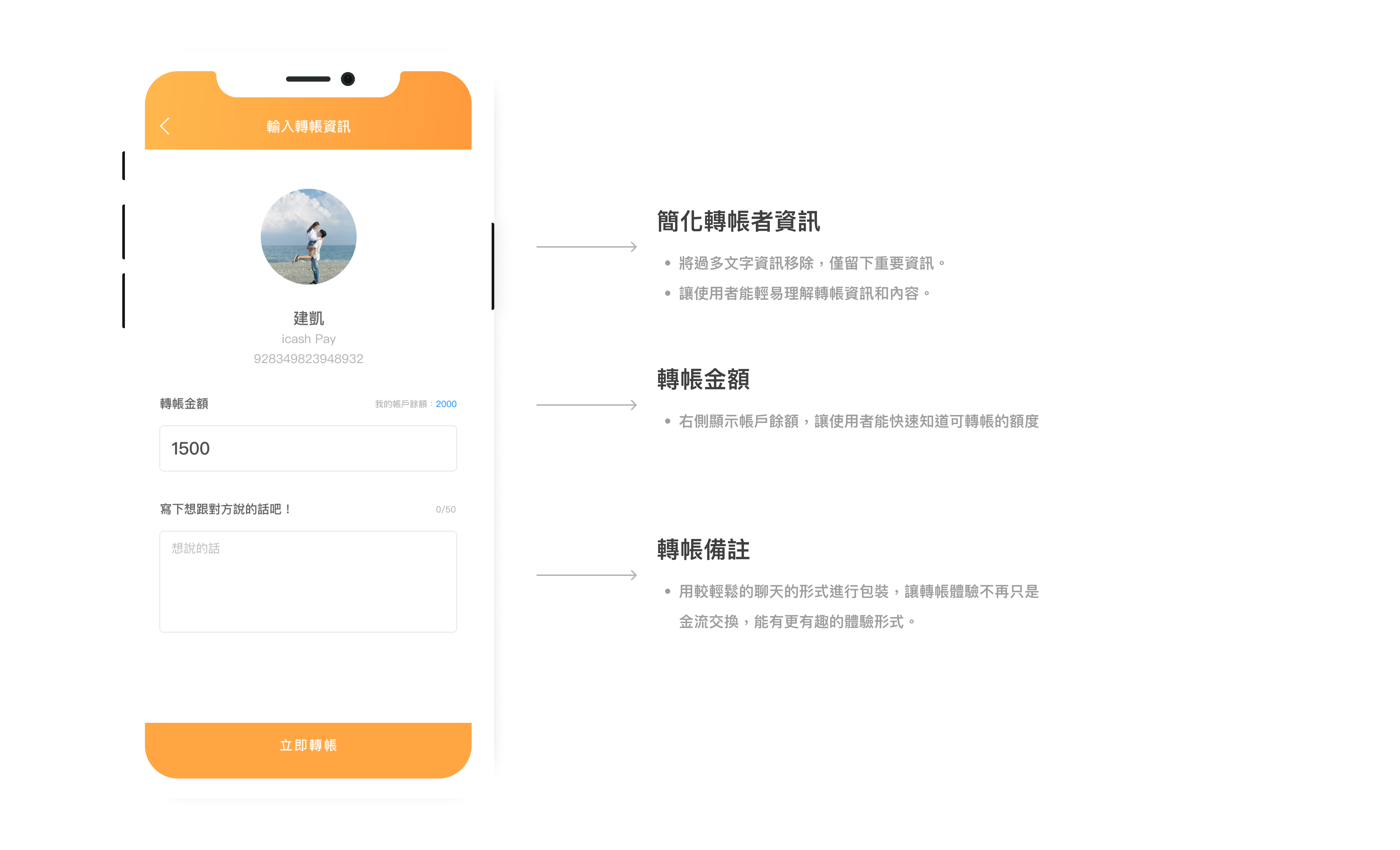
在一般轉帳中,使用者可以輸入收款者的基本資訊、轉帳金額與備註。中間的好友轉帳則能快速轉帳給已成為好友的收款人,最近轉帳則能快速找到最近轉過的人。
這樣的設計,我覺得能符合使用者最直覺地操作,且清楚的架構和文案能讓使用者更清楚地了解功能操作方式。
然而在這樣接近網銀的模式上線後,我發現使用者提到了一項我當初沒考慮到的點:
這樣的設計,我覺得能符合使用者最直覺地操作,且清楚的架構和文案能讓使用者更清楚地了解功能操作方式。
然而在這樣接近網銀的模式上線後,我發現使用者提到了一項我當初沒考慮到的點:
真的會有那麼多電子支付的使用者,用一般轉帳去輸入對方姓名、電子支付帳號來轉帳嗎?如果沒有,是不是讓他優先轉給好友才是最重要的?
迭代後的設計
為了驗證是否有這樣的問題,我訪談了幾位使用者,並調查了大家實際上擁有的聯絡人數量,以及大家使用一般轉帳的頻率。
最後我發現,大家實際上擁有的聯絡人數量,有 90% 以上的人其實不到 5位,但透過「好友轉帳」來轉帳的頻率反而是比一般轉帳高很多的。
也就是說,大部分的人還是習慣用好友轉帳,且不喜歡輸入太多收款人資訊,只希望打金額就好。另外其實「掃描」轉帳功能也是很常被使用的。
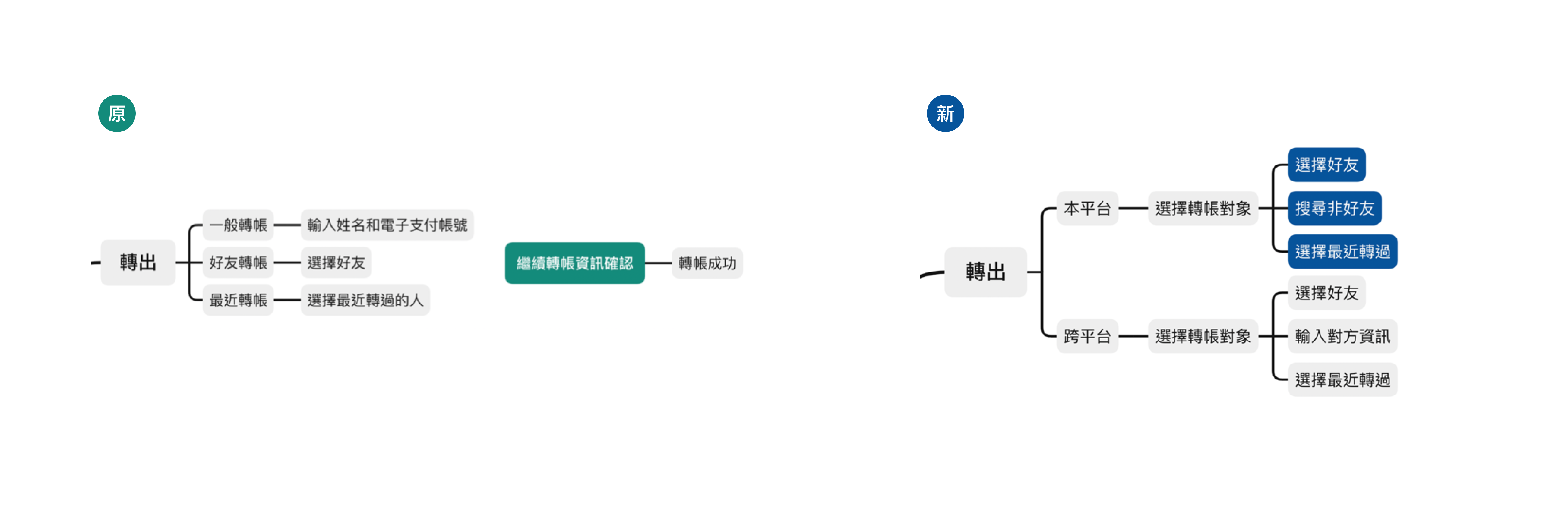
最後我於是我先重新調整了資訊架構:

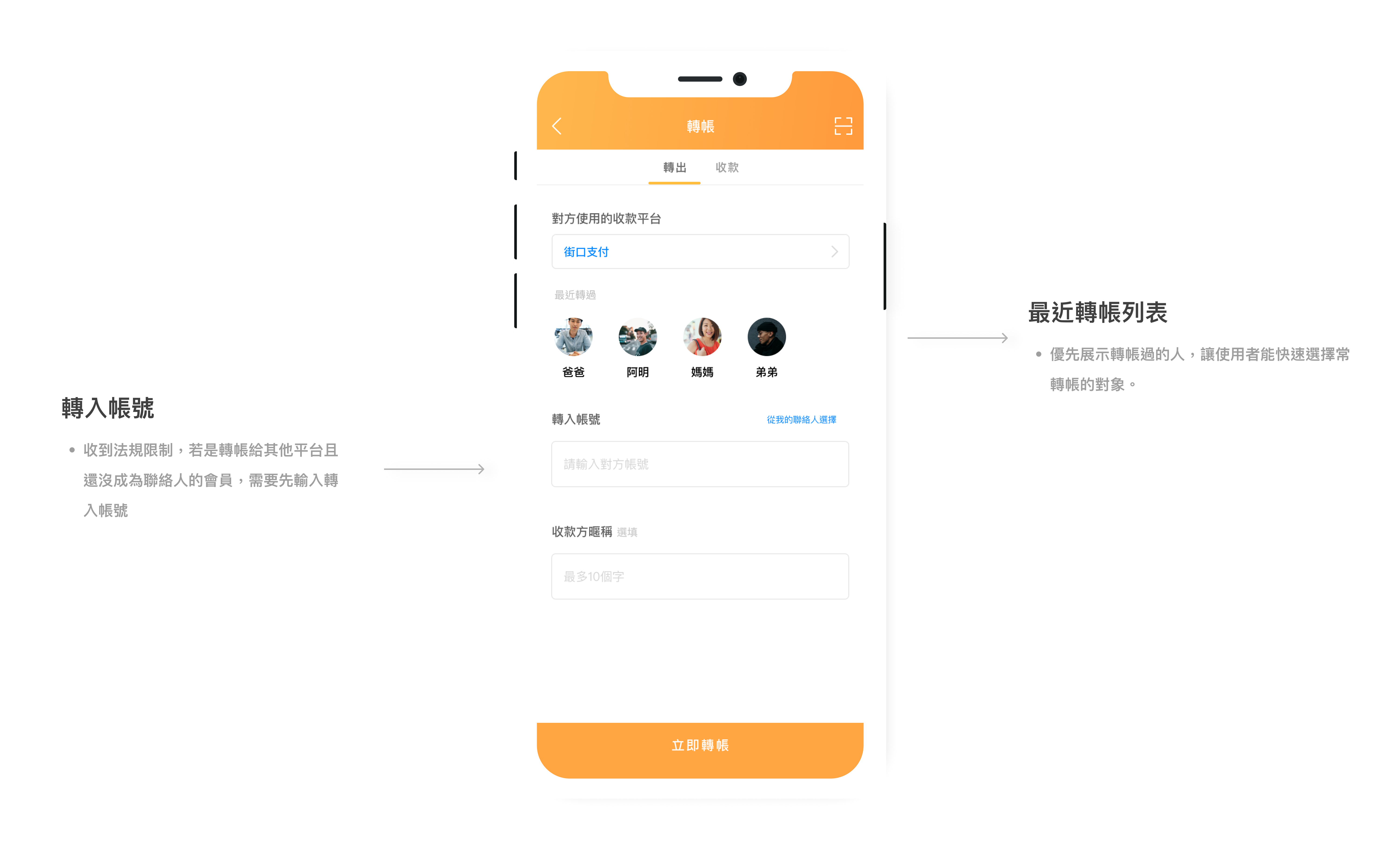
在新版的設計中,我將跨機構轉帳的資訊融入設計,並將「選擇好友」這個資訊一到了更上層的層級。也就是說,使用者在第一層的選單中,不會先看到一般轉帳,而是會看到能夠將一般和好友轉帳結合的畫面,畫面如下。(此階段融入了我自己的UI設計,重新融入自己的配色)



設計成果
這樣的設計除了能將聯絡人的機制更有效地被運用,也將 Line Pay 簡潔的圖像化設計融入了作品,此專案希望能有效提升轉帳金額與筆數,並透過易用性評估優化,進行更人性化直覺的設計。
設計反思
第二次的改版提案對我來說是再一次的設計迭代,從使用者的反饋中進行設計優化,也明白要一次就讓設計到位是困難的,甚至只針對一個功能,就需要有相當多的研究與規劃。
另外也思考了:究竟這樣的設計是否能提升轉帳金額,提升的關鍵點會不會是在設計,還是其實是在別的點,這部分我也還持續摸索中,希望能讓自己的設計更數據導向。
謝謝您的觀看,歡迎一起交流討論!
另外也思考了:究竟這樣的設計是否能提升轉帳金額,提升的關鍵點會不會是在設計,還是其實是在別的點,這部分我也還持續摸索中,希望能讓自己的設計更數據導向。
謝謝您的觀看,歡迎一起交流討論!




